Follow the instructions below to integrate the Round-Up campaign with your checkout page (this works for stores on the Shopify Plus plan only due to a Shopify limitation).
- Add the Shop for Good app to your Shopify store
- Configure your Round-Up campaign (select at least 1 nonprofit, your credit card, etc.)
- Switch to Manual Installation mode and hit SAVE
- Follow the steps below
Please Note:
There are 3 placement options for Round-Up at checkout.
On the right:
On the LEFT: Before the credit card field
On the left: before Shipping Selection
Important notes:
- Sometimes server-side scripts, require a mandatory page refresh for your store after round-up.
- Occasionally credit card information gets cleared if it's input before selecting a donation
- As a solution, you could move the round-up campaign to the left side before the CC fields or place it on the shipping page.
- You can display this at any step of the checkout process but not multiple steps.
- If discounts are applied at checkout to Round Up, the checkmark will be removed.
This is the code snippet you'll want to use for Round-Up when integrated at checkout:
Copy and paste this code to checkout.liquid above the </head> tag:
Make sure your .myshopify.com store URL is in there. For example, if your URL is mystore.myshopify.com, then the code should look like this:
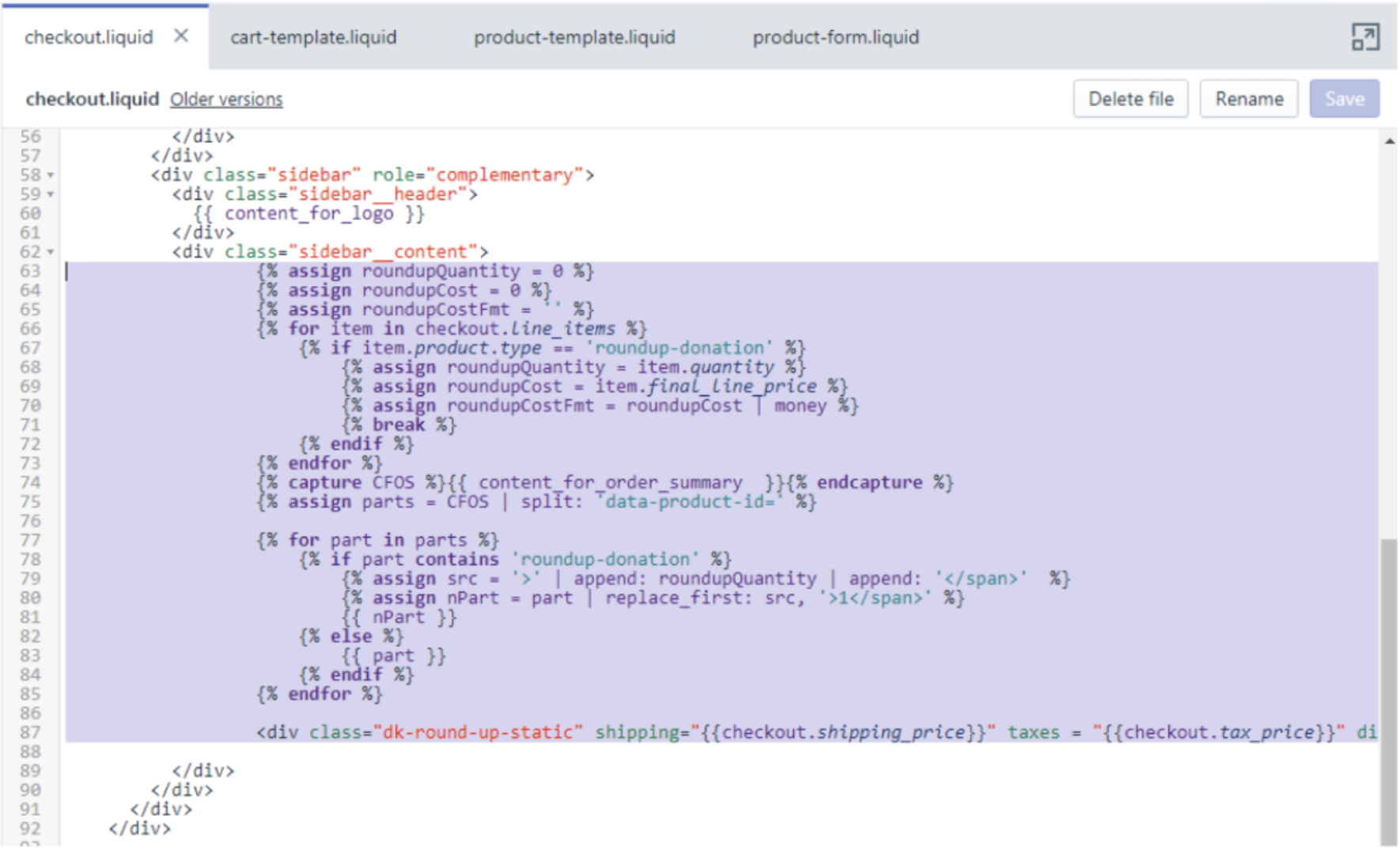
Next, insert the following code into the checkout.liquid file instead of {{ content_for_order_summary }}:
For example:

After these are done, hit CONNECT from the Shop for Good Dashboard.
Please Note
- This integration only works with our updated widgets (as of March 2021). If you added Shop for Good to your Shopify store prior to March 2021, you'll need to update your widgets before you can complete this integration.
- The Round-Up widget will appear on the final payment screen in the checkout process, so go through the entire customer flow up until payment to see and test the Round-Up widget at checkout.
- To add a custom donation product image for Round-up at checkout, please follow these simple instructions.
Email us at support@dailykarma.com with questions.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article